In a study by Google in August of 2012, researchers found that not only will users judge websites as beautiful or not within 1/50th – 1/20th of a second, but also that “visually complex” websites are consistently rated as less beautiful than their simpler counterparts.
Moreover, “highly prototypical” sites – those with layouts commonly associated with sites of it’s category – with simple visual design were rated as the most beautiful across the board.
In other words, the study found the simpler the design, the better.
But why?
In this article, we’ll examine why things like cognitive fluency and visual information processing theory can play a critical role in simplifying your web design & how a simpler design could lead to more conversions.
We’ll also look at a few case studies of sites that simplified their design, and how it improved their conversion rate, as well as give a few pointers to simplify your own design.
What is a Prototypical Website?
If I said “furniture” what image pops up in your mind? If you’re like 95% of people, you think of a chair. If I ask what color represents “boy” you think “blue”, girl = pink, car = sedan, bird = robin, etc.
Prototypicality is the basic mental image your brain creates to categorize everything you interact with. From furniture to websites, your brain has created a template for how things should look and feel.
Online, prototypicality breaks down into smaller categories. You have a different, but specific mental image for social networks, e-commerce sites, and blogs – and if any of those particular websites are missing something from your mental image, you reject the site on conscious and subconscious levels.
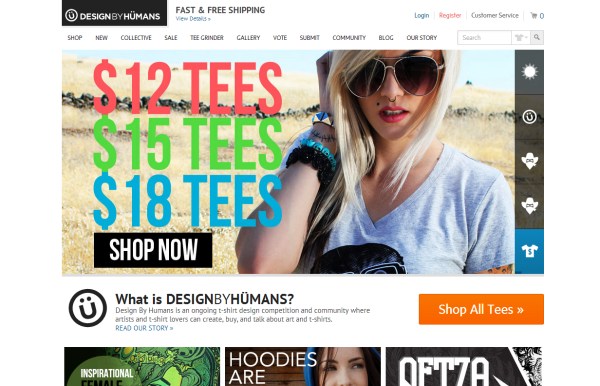
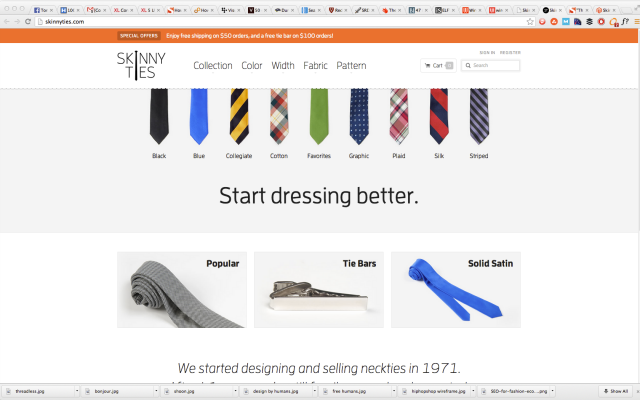
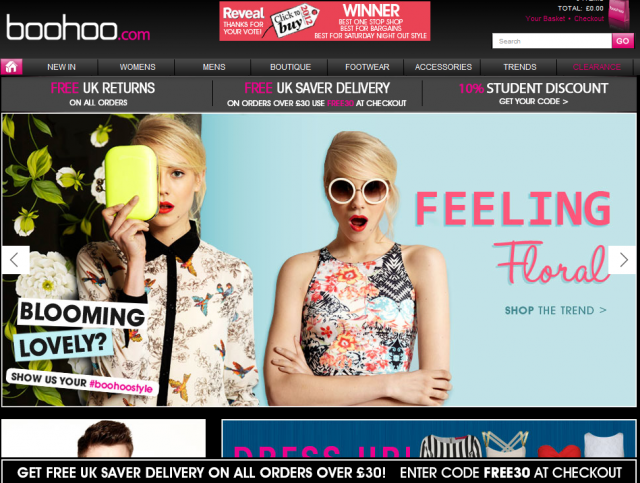
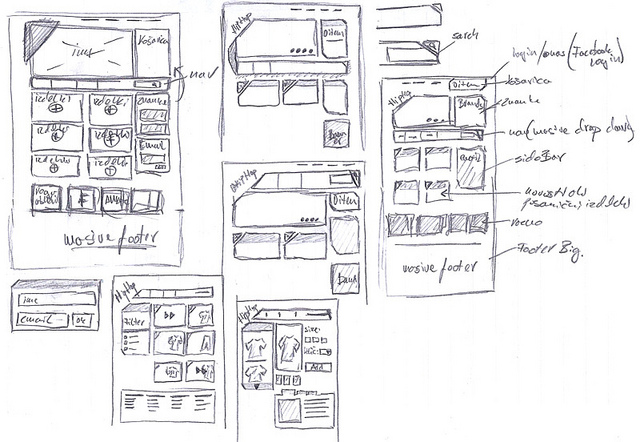
If I said “Online clothing store for trendy 20-somethings” you might envision something like this:
This follows the “online clothing store” prototype so closely, that it shares many attributes with the wireframe for an online clothing store that sells hip-hop clothing.
Neither lacks originality, and it’s unlikely they “stole” from each other. Instead they’re playing into what your basic expectations are of what an e-commerce site should be.
What do you Mean By Cognitive Fluency?
The basic idea behind cognitive fluency is that the brain prefers to think about things that are easy to think about.
That’s why you prefer visiting sites where you instinctively know where everything is at, and you know what actions you’re supposed to take.
“Fluency guides our thinking in situations where we have no idea that it is at work, and it affects us in any situation where we weigh information.” – Uxmatters.com
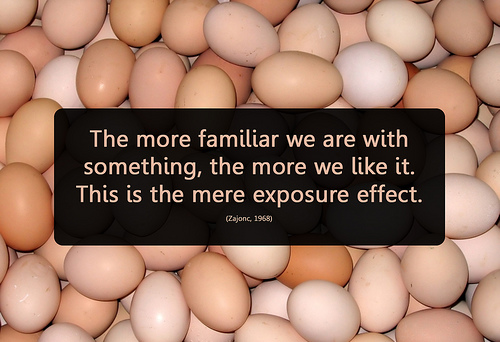
Cognitive fluency is an stems from another area of behavior known as The Mere Exposure Effect, which basically states that the more times you’re exposed to a stimulus, the more you prefer it.
Again, the rules are the same online.
It’s “familiar” for blogs to have opt-ins on the right sidebar, or e-commerce sites to feature a large hi-resolution image with an attention grabbing headline & the company logo on the top left hand side of the screen.
If your visitors are conditioned to certain characteristics being the standard for a particular category of site, deviating from that could subconsciously put you in the “less beautiful” category.
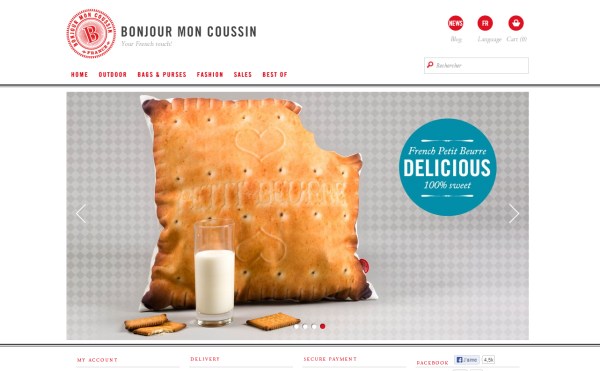
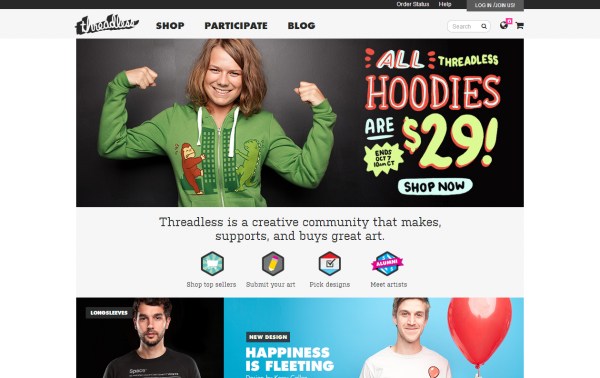
Here are a handful of e-commerce sites. See if you notice any similarities.



Warning: Whatever you do, for the love of GOD, don’t take what I’m saying as “do what everyone else is doing.” If you’re not careful, you could really hurt yourself that way.
It’s important to know what design choices are prototypical for a site in your category, but it’s more important to find evidence that supports those design choices resulting in some sort of lift.
A lot of designers make bad choices. Without doing the research, you could make them too. For example, many e-commerce sites use automatic image sliders to display products, but study after study shows that automatic sliders tank conversions.
What Happens When You Meet Basic Expectations? – A Case Study
In the three images above, everything you’d expect from an ecommerce site is exactly where it’s supposed to be. Even if you’ve never been to the site, there’s inherent “credibility” to the design.
With a high level of fluency, a site will feel familiar enough that visitors don’t need spend mental effort scrutinizing and can instead focus on why they’re on your site in the first place.
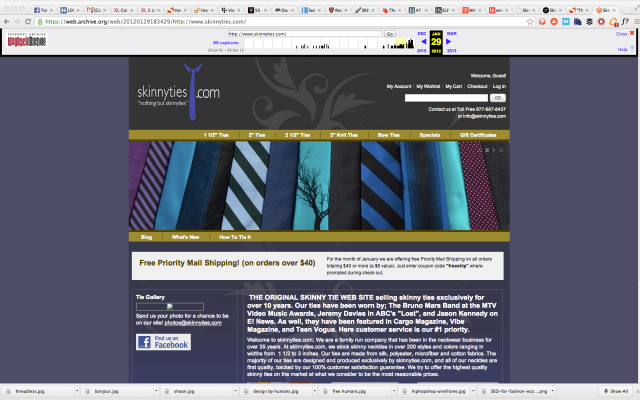
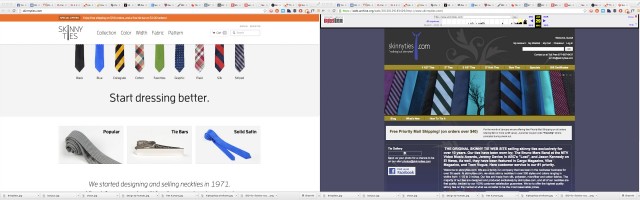
When the experience is dis-fluent however, you feel it immediately. Take online tie retailer, Skinnyties.com, who didn’t really look like an e-commerce site until their redesign in October 2012.
Before:

After:

A few key changes that lead to huge results:
- Follows prototypical e-commerce layout themes
- Much more “open” with whitespace.
- Images feature a single product with high-resolution pictures & contrasting colors.
Check out the full case study on this particular redesign, as it shows what is truly possible when updating a site to “fit in” with current prototypical standards.
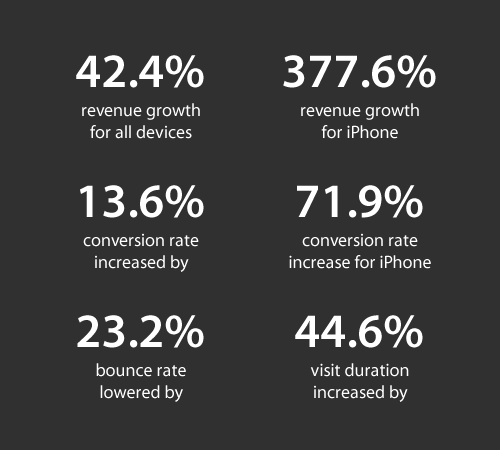
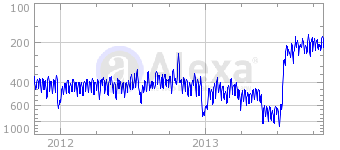
These are the results of the redesign are staggering for only 2.5 weeks after the launch:

The redesign itself, while pretty, isn’t doing anything groundbreaking. It plays exactly into the expectations of what a modern online clothing retailer should be. It’s “open”, responsive, and has a consistent design language across all of the product pages.
But when contrasted with the old site, it’s very clear that the lack of these common elements were preventing buyers from making purchases on the site.

What Visual Information Processing Has To Do With Site Complexity
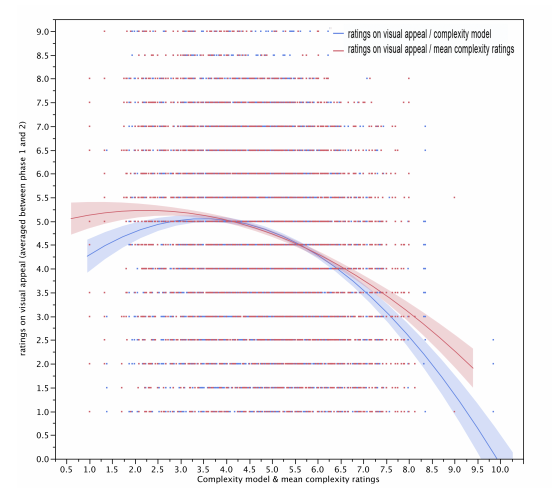
In this joint study by Harvard, University of Michigan, and University of Colorado, researchers found strong mathematical correlations for “aesthetically pleasing” between different demographics – For example, participants with PhD’s did not like high colorful websites – but there were no guidelines that emerged for universal appeal.
The only thing that was universal was that the more visually complex a website was, the lower it’s visual appeal.

(Sidebar: if you wish to take the test, you can do it here)
Why Simple is Scientifically Easier To Process
The reason less “visually complex” websites are considered more beautiful is partly because low complexity websites don’t require the eyes and brain to physically work as hard to decode, store and process the information.
Watch this quick video about how the eye sends information to the brain for that to make more sense.
Basically, your retina converts visual information from the real world into electrical impulses. Those impulses are then routed through the appropriate photoreceptor cells to transmit the color and light information to the brain.
The more color and light variations on the page (visual complexity) the more work the eye has to do to send information to the brain.
“…the eye receives visual information and codes information into electric neural activity which is fed back to the brain where it is “stored” and “coded”. This information can be used by other parts of the brain relating to mental activities such as memory, perception and attention.” – Simplypsychology.org
Every Element Communicates Subtle Information
This is why it’s important when designing a website to remember every element –typeography, logo, and color selection – communicates subtle information about the brand.
When these elements don’t do their job, the webmaster often compensates by adding unnecessary copy and/or images, thus adding to the visual complexity of the website, and detracting from the overall aesthetic.
Optimizing a page for visual information processing – specifically simplifying information’s journey from eye to brain – is about communicating as much as you can in as few elements as possible.
While that’s an article all on it’s own, consider MailChimp’s logo redesign as food for thought.
When they decided make the brand grow up, they didn’t add the usual “we’ve been doing email since 2001, 3 million people trust us, here’s why we’re awesome, blah blah blah”

Instead, they tightened up the writing, simplified the website – the top headline simply reads “Send Better Email” – and added an even simpler explainer animation of the core product.
Even though this was part of a bigger growth strategy, the results are still impressive, over a million new users have been added since June, when the new logo was first debuted.

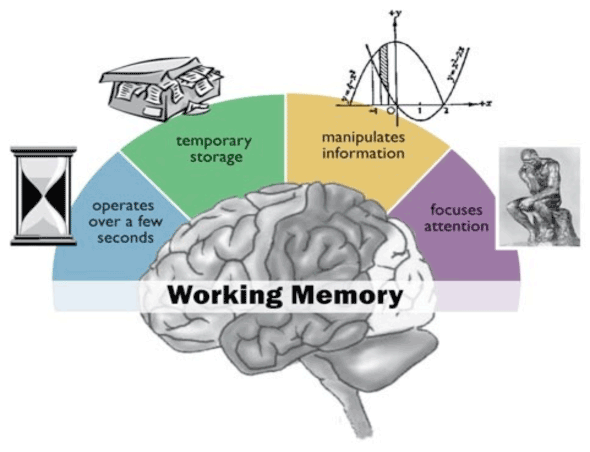
”Working Memory” & The Holy Grail of Conversion
What all this simplicity is leading to is what happens once visual information finds it’s way to the brain.
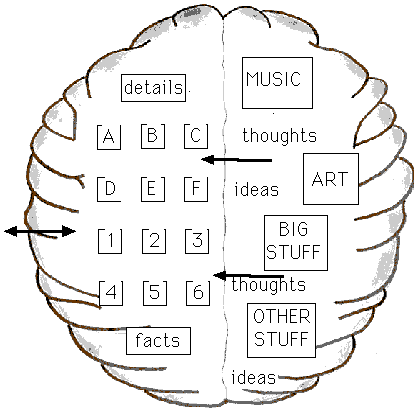
According to the famous research of psychologist George A Miller of Princeton, the average adult brain is able to store between 5-9 “chunks” of information within in the short term, working memory.
Working memory is the part of your brain that temporarily stores and processes information in the course of a few seconds. It’s what allows you to focus attention, resist distractions, and most importantly, guides your decision making.

Everything we’ve been talking about up to this point is to reduce the amount of “noise” that makes it’s way into the working memory.
On a “low complexity, highly prototypical website”, the 5-9 “chunks” the working memory tries to process are things like guarantees, product descriptions, prices or offers. When the working memory can stay focused on fixing the problem, it will try and solve the problem as quickly as possible.
Deviation Causes Disengagement
When you deviate from a person’s expectations – the price was higher than expected, the color scheme and symmetry were off, the site didn’t load fast enough, the photos weren’t high enough resolution – the working memory processes those disfluent “chunks” instead of what matters.

That’s because the working memory calls the long term memory to use what it already knows to perform the task. When the long term memory can’t aid in processing the information, flow is broken & the working memory disengages and moves on.
That’s why it’s vital you understand your visitor’s level of exposure – not just for sites in your category, but to websites in general -If you want to “hack” their working memory with design.
The blogs they read, the sites they shop on, their browser, age, gender & physical location, all hint at how will impact their level of familiarity on first impression.
Conclusion
If the visitor can’t rely on their previous experience, they’re not thinking about how innovative your site is. They’re just left wondering why things aren’t where it’s “supposed to be.” Not the best frame of mind if you want them to buy stuff.
Bonus: 7 Things To Do When Planning A Simpler Site.
- Research your audience and the sites they visit the most. Look for case studies on design changes from said sites & how those resulted in improvement is key areas.
- Create a mashup of all those “working” components for your own site.
- Obey the rules of cognitive fluency when you lay out your design. Put things where your visitors have grown accustomed to finding them.
- Rely on your own colors, logo, and typeface to communicate clearly and subtly. Don’t add copy and/or images unless it communicates something your visitor actually cares about.
- Keep it as simple as possible – one large image vs a bunch of little ones, one column, instead of three – utilize as much white space as possible.
- Double check to make sure your site fits the public expectation in pricing, aesthetics, speed, etc.
- Remember that “prototypical” doesn’t mean that every aspect of your site should fit that mold.
Don’t think of your site as some unique snowflake piece of art. Instead make it a composite of all the best stuff.
Your visitors will love you for it.
Written by: Tommy Walker, ConversionXL
Posted by: CueCamp







Ron WIllbanks
The article is great. It deftly articulates my personal perspective on UX and site design. You essentially made my case to refresh our home page!
My only beef is I wish your site used black font instead of grey… as it is easier to read.
Thank you!